Swift iOS Application
| The following sample shows a plugin in very early development. Don’t hesitate to try it out. If you encounter any problems, please open an issue on GitHub. |
| You can open this sample inside the Xcode IDE using the Xcode IDE plugin. |
This sample shows how to build an iOS application implemented in Swift with Gradle. The application has no dependencies and targets only the iPhone Simulator with a minimum iOS version of 13.2.
build.gradle
plugins {
id 'dev.nokee.swift-ios-application'
id 'dev.nokee.xcode-ide'
}
group = 'com.example'build.gradle.kts
plugins {
id("dev.nokee.swift-ios-application")
id("dev.nokee.xcode-ide")
}
group = "com.example"To build the application:
$ ./gradlew assemble BUILD SUCCESSFUL 8 actionable tasks: 8 executed
The build produce the iOS application inside ./build/ios/products/main directory:
$ ls ./build/ios/products/main/ SwiftIosApplication-unsigned.app SwiftIosApplication.app
The application bundles produces represent the signed and unsigned bundles:
$ ls ./build/ios/products/main/SwiftIosApplication.app/ Base.lproj Info.plist SwiftIosApplication PkgInfo _CodeSignature
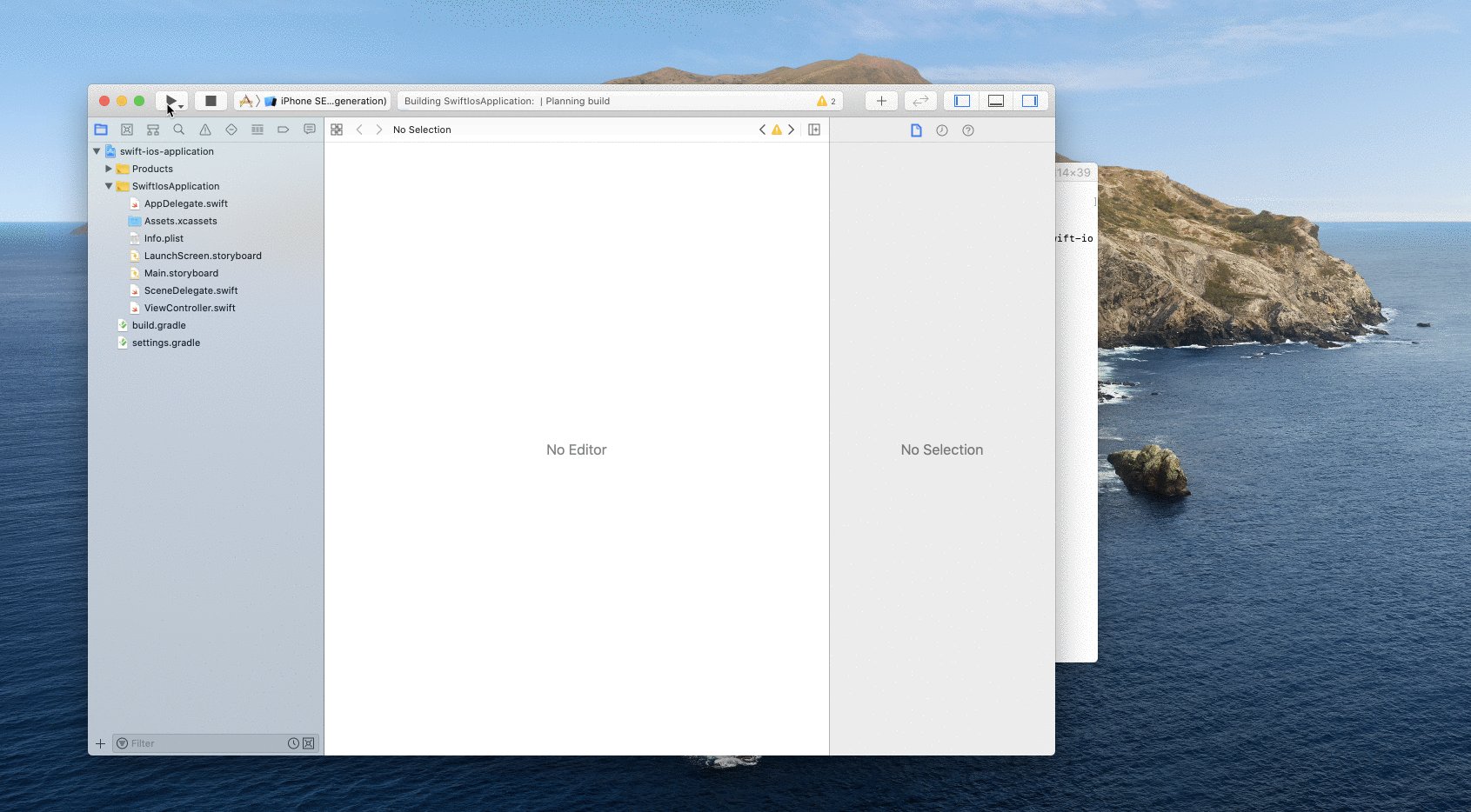
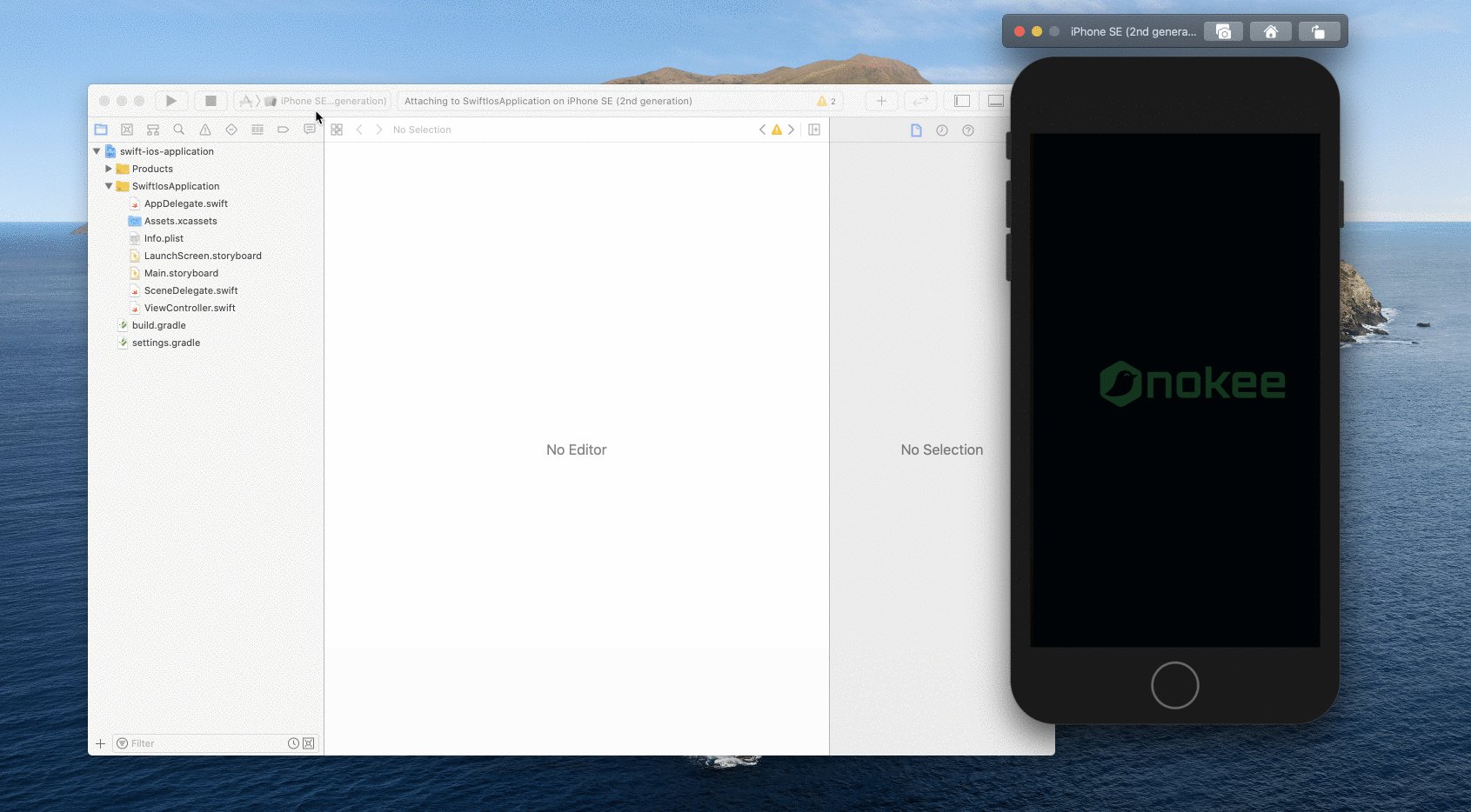
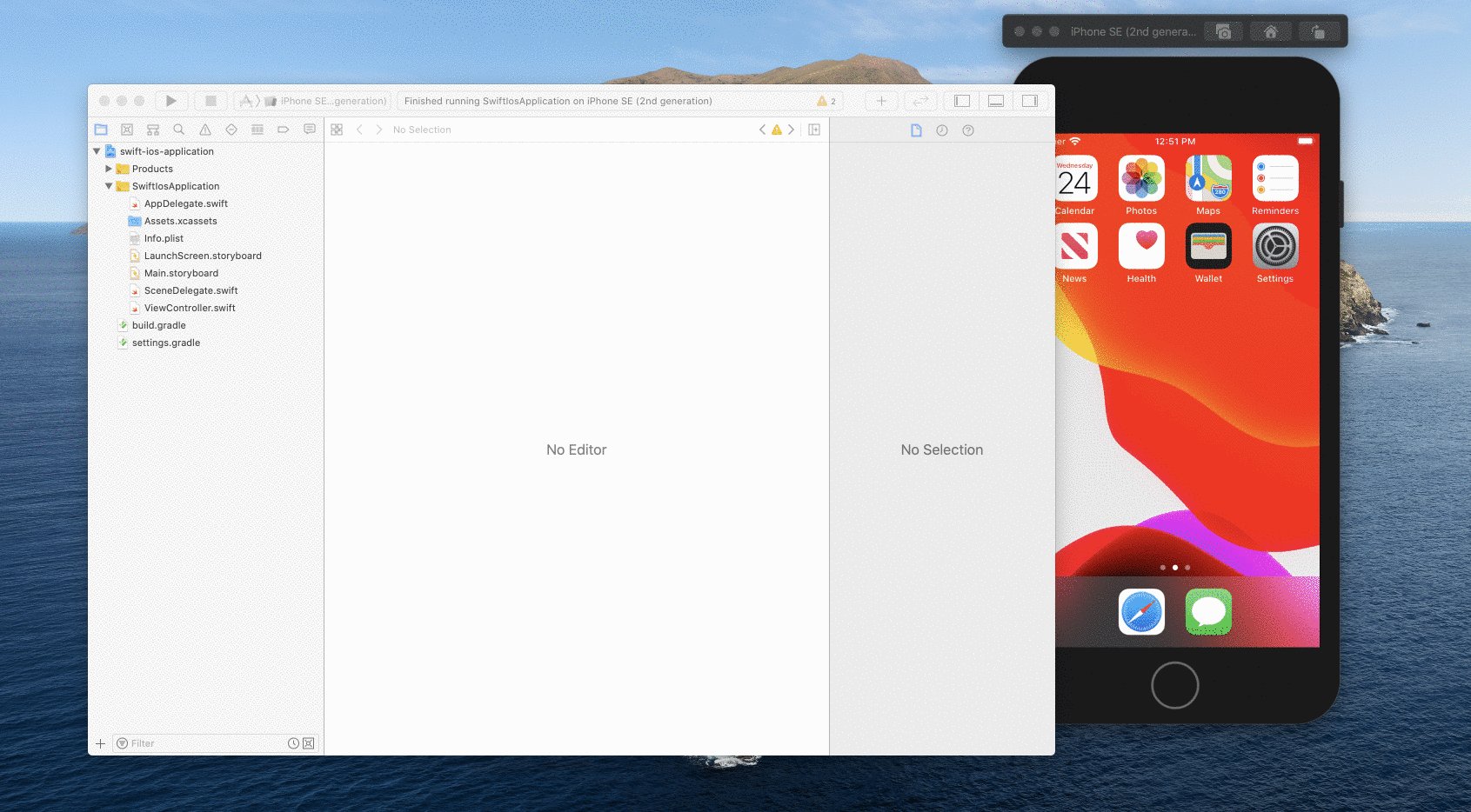
To open the application in Xcode and launch them in a simulator:
$ ./gradlew openXcode > Task :xcode Generated Xcode workspace at file://swift-ios-application.xcworkspace/ BUILD SUCCESSFUL 4 actionable tasks: 4 executed

For more information, see Swift iOS Application Plugin and Xcode IDE Plugin reference chapters. We discuss the Xcode IDE integration in a separated chapter.